简历
联系方式
- 姓名:戴**
- 手机:177*****732
- Email:defeng_mail@163.com
- 微信号:defenghznu
个人信息
- 男 / 1996-10
- 本科 / 杭州师范大学 / 计算机科学与技术 / 2014-09 ~ 2018-06
- 个人博客:https://daief.tech
- Github:https://github.com/daief
- 期望职位:Web 前端工程师
工作经历
杭州惠借科技有限公司( 2018-01 ~ 至今 )- 前端工程师
前端标准统一(2019-07 ~ 至今)
描述:一直以来前端开发比较自由,且没有完善的组件库、统一框架,公共模块管理较为混杂,且常有重复实现、或是实现不统一等问题。针对前端现有问题进行统一的解决措施。
职责:参与前端规范统一问题的整合,我负责模块的设计与开发,编写必要的单元测试,并持续维护良好的说明使用文档及变更日志。所有模块以 npm 模块形式托管于私仓,产出的模块包括但不限于:
- 工具类库的整合,如:友好的原生交互模块,定制化的请求模块等等
- React、Vue 组件的封装
- Next.js、Nuxt.js 配置项的提取
在开发模式时会考虑以下几个点:
- 源码语言采用 TypeScript,一是在编码以及后期迭代的环节中获得 TS 带来的好处,二是能较为方便地生成最终结果的类型文件
- 源码的打包及编译,常规模块一般都会输出成 CommonJS、ESModule 两种规范的结果,有些模块可能还需要提供 UMD 规范的结果,同时打包编译的过程中会涉及到
*.vue、*.less、*.png等不同类型的文件处理。针对这个问题,在自研脚手架的基础上编写了插件获得了良好的解决 - 编写必要的单元测试,保证迭代的稳定性
- 组织好规范的目录结构,用于较好地管理模块内部的子模块,同时对外提供了友好地引用方式,或是支持模块按需引用的需求
- 同步维护相应的文档,不单单满足于普通的 Markdown 文档,需要以一种更为友好地方式来展现文档,若是组件类模块,还有能直接渲染组件的需求。同样制定了工具来解决这个问题,最终能直接根据 Markdown 文件生成一个静态的文档网站
最终:
- 各种模块的产出涵盖到了大部分的重要功能,解决了公共模块重复实现、混杂等问题,为业务开发带去了切实有效的基础建设
- 良好地规划以及约定为公共模块的持续产出制定了较好的基础
- 良好地文档产出为开发者提供了极大的帮助
统一登录后台(2019-06 ~ 2019-09)
描述:这是一个相对系统的工程,主要解决了多个业务产生了诸多后台而体系混乱的问题,对各种内部后台能有统一的用户、权限、应用管理。
职责:前后端分离,我负责前端的技术选型及开发,所用技术栈为 Next.js、Ant Design 3、GraphQL。
该项目在技术上的一个核心内容是进行服务端渲染的学习探索以及实践,在选型过程中主要有以下几点:
- 限定于前端开发人员的范畴内,尽量不涉及其他端的改造
- 在公司现有体系的基础上,选定已经熟悉的 React、Ant Design
- 选择了知名度、适用性、持续性、自由度都较高的 Next.js
- GraphQL 的引入,尝试接口查询的新兴技术及便利,这一点会有一些激进
- 最后同时是重要的一点,需要考虑具体的实施成本、团队成员的使用成本
最终,基于一些成本的考虑,没有在生产环境中引入 SSR 以及 Node 中间层,而是分别使用了两者的简化版,可繁可简的特点也是选择这两种技术的一大原因,避免了因为一些激进行为会带来副作用的可能:
- 依赖 Next.js 的预渲染功能,从而免去 Node 层,依旧极大地优化了单页应用的白屏问题
- 仅引入 GraphQL 客户端以及少量 GraphQL 语法,即可在客户端层面直接调用 RESTful API,并实现接口聚合、字段查询等功能
这个系统解决了公司长久以来各个后台登录及权限分散管理的问题,同时提升了运营人员的使用体验。
移动端 Web 页面开发(2018-01 ~ 至今)
描述:各种内嵌于 APP 内的页面是公司产品的一大重要领域,入职以来的一大主要工作是持续在编写这类页面。
职责:最基础的是能够独立进行前端页面开发,理解 PRD 需求并按照实现,能够还原设计稿页面,做到常规移动端环境的适配。除此之外,在看似重复的开发中,依旧保持着较好的学习态度,能够在团队中带动积极的学习氛围;并对于一些现有情况,提出自己的疑问、思考,也会尽可能提出解决方案。
总结:
- 能熟练使用 React + TypeScript 进行开发
- 能熟练使用 Vue + TypeScript 进行开发
- 频繁涉及 Web 与原生的交互,熟悉常规的调试方法
- 熟悉 Chrome DevTools 的使用
- 熟悉 Webpack 的使用
- 学习 TypeScript 并向团队推广,提升了团队协作的开发效率以及可维护性
- 改善项目的管理方式,完善依赖的空间占用、下载时间的问题,统一单一仓库下的依赖版本管理
杭州和乐科技有限公司( 2017-06 ~ 2018-01 )- 前端实习
母子健康手册
描述:这是一个在线版的母子健康手册,记录了宝宝诞生前至六岁、母子间爱的记录。该手册由 130+ 张图片构成,并通过前端绘制的方式在手册上绘制用户的相关内容,最终得到了一本定制化的在线手册。
职责:这是一个前后端分离的项目,我负责前端内容的开发,完成界面展示与交互。
实现期间主要考虑以下几点:
- 交互方面,使用 Canvas 绘制手册的翻页动态效果,做到了相对流畅的交互效果
- 一本手册涉及大量的图片加载,为了加强用户体验,从两个方面进行了优化
- 按需加载,每次只会拉取用户当前所在页码前后的图片,极大节约了用户流量和时间
- 使用 IndexedDB 手动管理图片的持久化存储,极大地提升了用户二次访问时的体验
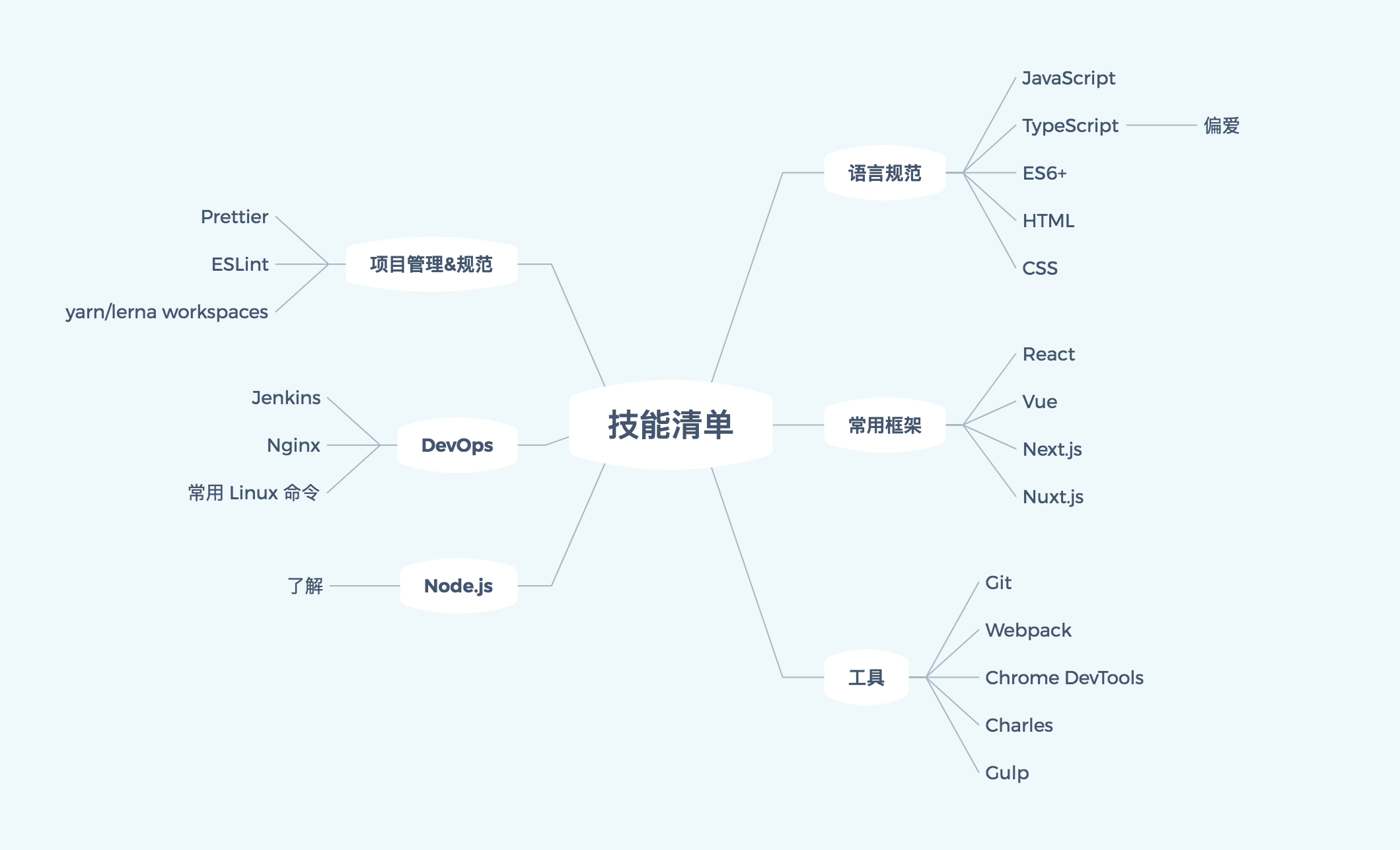
技能清单

个人作品
本人热爱技术,工作之余常常会进行自我学习,会将一些内容输出成博客的形式以进行记录和分享,同时也会产出一些个人作品,以下是完成度比较好的一些内容:
- jugg:前端脚手架工具,这一系列基于 Webpack、Gulp 等编写。基于该工具可以很方便地开始项目的开发、类库的开发,并且该工具十分亲和 TypeScript;支持快速构建文档站点,并支持在 Markdown 中直接展示 React 以及 Vue 组件的渲染。
- 组件类:
- 学习兴趣类:
- inject-code:Chrome 扩展程序,可通过该插件向匹配的页面中注入 JS 脚本或 CSS 样式。
- espf:Electron 应用程序,读取系统中
.bash_profile、.zshrc等启动文件,便于对这类文件的编辑操作。